|
| |
Until Netscape 3.0, site designers had to accept that their
carefully formatted documents would be viewed in any and every typeface,
from Times to Tekton. The font was determined by the user's designated
browser preferences, and these preferences could not be controlled.
However, the most recent version of Netscape has a new tag called <FONT
FACE>. You can use this tag to set the font to a common typeface such
as Palatino, and this tag will override the user preferences. This is
useful not only because of aesthetic partiality, but because of the
differing dimensions of typefaces. A table that is carefully designed on
one face might not format correctly in another.


Table set in Palatino or Times New
Roman |

Lorem ipsum |
 |

Lorem ipsum dolor
sit amet
 |
| Consectetuer |
|
Consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
 |
| Iriure dolor
in |
|
Iriure
dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat | 

Table set in New York or Century
Schoolbook |

Lorem
ipsum |
 |

Lorem ipsum
dolor sit amet
 |
| Consectetuer |
|
Consectetuer
adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat.
 |
| Iriure dolor in |
|
Iriure dolor in
hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu feugiat | 
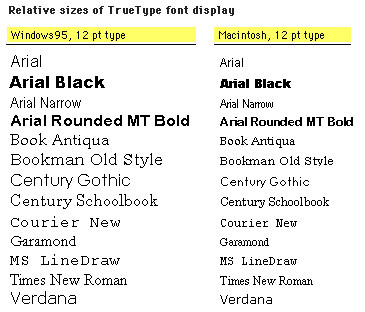
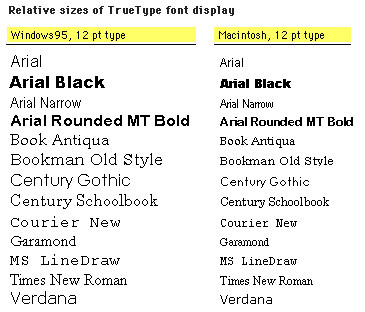
Cross-platform font sizes
The Macintosh and Windows
operating systems display type differently, even when the same typefaces
are involved. In general, type displayed on Windows Web browsers will look
2 to 3 points larger than the equivalent face on the Macintosh. This
difference in font rendering can have a major impact on your page layouts.
The table below shows the major Microsoft TrueType typefaces in their 12
point sizes, as displayed in both Windows and the Macintosh:



Macintosh users can obtain the Mac TrueType versions
of the major Windows TypeType fonts listed above by downloading and
installing Microsoft's Internet Explorer 3.0.

Specifying particular typefaces
The recent addition
of the "FACE" attribute of the "FONT" HTML tag allows you to specify what
typeface the browser should use to render type on your Web pages. You can
specify the name of any type font in the "FACE" attribute, but in practice
you should stick to the most widely used typefaces for the Macintosh and
Windows operating systems. If the typeface you specify is not available,
the browser will switch to the default font (most often the default font
will be "Times New Roman" or "Times").

<FONT FACE="Verdana">Specifying
typefaces</FONT>

 To increase the
chances that you will get a typeface you are happy with, you can specify
multiple fonts in the "FACE" attribute. The browser will check for the
presence of each font (in the order given), so you can specify three or
four alternate possibilities before the browser defaults to the standard
Times Roman font. To increase the
chances that you will get a typeface you are happy with, you can specify
multiple fonts in the "FACE" attribute. The browser will check for the
presence of each font (in the order given), so you can specify three or
four alternate possibilities before the browser defaults to the standard
Times Roman font.

<FONT FACE="Verdana, Geneva,
Helvetica">Typefaces</FONT>

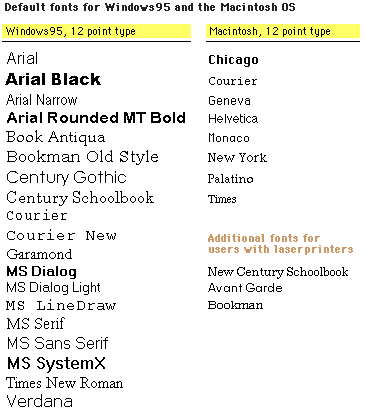
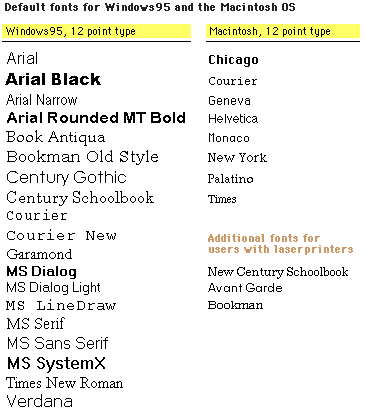
 The table below
shows the fonts that come with Windows95 and the Macintosh operating
system. If you are going to use the FACE attribute to specify type you
should probably stick to the typefaces listed here, and always specify at
least one typeface from each operating system (example: "Verdana, Geneva)
to avoid having the browser render your pages in the default font: The table below
shows the fonts that come with Windows95 and the Macintosh operating
system. If you are going to use the FACE attribute to specify type you
should probably stick to the typefaces listed here, and always specify at
least one typeface from each operating system (example: "Verdana, Geneva)
to avoid having the browser render your pages in the default font:



Note that although "Bookman" and "Bookman Old Style" are
basically the same typeface, the exact name you specify in the FACE
attribute matters. If you want both Macintosh and Windows95 users to see
the typeface Bookman, then use both names in your FACE attribute
tags:

<FONT FACE="Bookman, Bookman Old Style">Names
matter</FONT>

Watch out for tables
If you are using both tables
and font tags in your document you should be warned that the combination
can be a bit unpredictable. The <TABLE> tag is apparently not
allowed inside of a <FONT> tag, which means you will have to include
the font settings in each of your <TD> tags. When you are developing
your site, set your default proportional font to something obviously
different from your intended font. That way you will see clearly whether
or not your font settings are being applied to your document.

References
| |
 
|